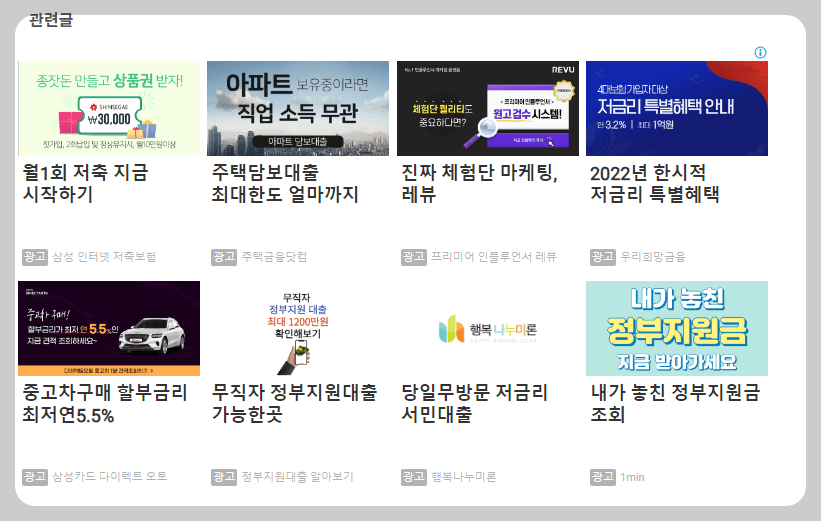
카테고리의 다른 글 목록의 집중도를 높이기 위해 관련글이 노출되지 않도록 삭제하였습니다. 그 자리에 애드센스 광고를 넣을 수도 있습니다.
티스토리 블로그 취지는 애드센스 광고 수익을 높이고자 하기 때문에 광고를 넣는 방법도 운영에 필요합니다.
1. 선택은 내가 하는 것으로, 관련글 자리에 애드센스 광고 넣기를 선택하셨다면 블로그의 관리 →스킨 편집→ HTML 편집으로 이동하여 관련글 삭제 주석을 달았던 HTML 소스를 복사하여 붙여넣기를 합니다.(관련글 삭제와 연결되어 하단에 '관련글 삭제' 바로가기)

관련글 삭제하는 방법을 링크 걸어 드립니다. 참고하시기 바랍니다.
티스토리 하단 관련글 없애기
블로그 글 하단에 카테고리의 다른 글 목록 밑에 관련글이 있습니다. 카테고리의 다른 글 목록에 집중을 높이기 위해 관련글이 노출되는 명단이 노출되지 않도록 변경을 하려고 합니다. Html 편
blog-is.tistory.com
2. 붙여놓은 소스에 주석을 삭제하고, 블록을 설정한 소스를 삭제합니다.(파란색 삭제)

3. 애드센스로 이동하여 광고→ 멀티플렉스 광고로 들어갑니다. 저는 '관련글'의 진열 스타일처럼 하려고 멀티플렉스 광고를 선택했습니다.

4. 상단에 광고명을 입력하고 반응형으로 '만들기'를 해 줍니다. 저는 광고명을 '멀티플렉스 광고 설정'이라고 만들었습니다.
각자 기억하기 좋은 이름으로 설정하시면 됩니다.

5. 만들어진 멀티플렉스 광고 코드를 복사합니다.(코드 복사 클릭)

6. '관리 → 스킨 편집→ HTML 편집'으로 돌아와 위 1번에서 블록 설정하여 삭제한 자리에 복사한 멀티플렉스 코드를 붙여넣기 합니다. 멀티플렉스 광고를 넣은 자리에 주석을 달아 놓으시면, 추후 검색하여 찾기 편해집니다.

7. 이렇게 8개의 광고가 붙기를 희망했으나, 멀티플렉스 광고를 선택할 때 고정형이 아닌 반응형으로 만들었기 때문에 방문자에 따라 광고의 숫자가 정해지기 때문에 지금은 1개가 생겼습니다.
방문자가 조금씩 늘어나면 8개까지 채워지겠지요? 방문자가 많아지면 좋겠습니다.



댓글